Overview
ManyChat Pixel allows you to log events from your website. You can copy a few strings of code to your website, set up events that you want to track, and thus store all analytics in ManyChat. Please note, ManyChat Pixel is only available for account Owners.
How it works
ManyChat performs several steps to make Pixel work - they are required to collect data from external resources.
- Create a button with an "Open website" option to direct your contacts to an external resource.
- From now on every contact clicked this button will implicitly get an additional URL-parameter called "mcp_token" (e.g.
https://mysite.com/?utm_source=manychat&utm_medium=cpa&mcp_token=12312314232yg123jh1g3j1g23u12y3). MCP_token stores encrypted meta-data to identify this contact and his later actions on your website.
- From now on every contact clicked this button will implicitly get an additional URL-parameter called "mcp_token" (e.g.
- Install ManyChat Pixel (guide below). Nowadays you can install script once per website because of the
...block is usually shared between all pages - though if you aren't sure, you can install script to each page you are firing events from. - Add log functions to your website and pass them valid expected parameters (guide below).
Important!!! In order for the Pixel to fire off properly for the first time, you need the user to go from Messenger to the website where Pixel is located. After it is done, that user's session will save for 28 days. During that session, the event will be triggering whenever this use visits the Pixel website, regardless of where he/she came from.
Installing ManyChat Pixel
First and foremost, please note that this feature is only available to Pro accounts! Make sure to get a Pro subscription before attempting to install it! Here is how it can be done.
Step 1
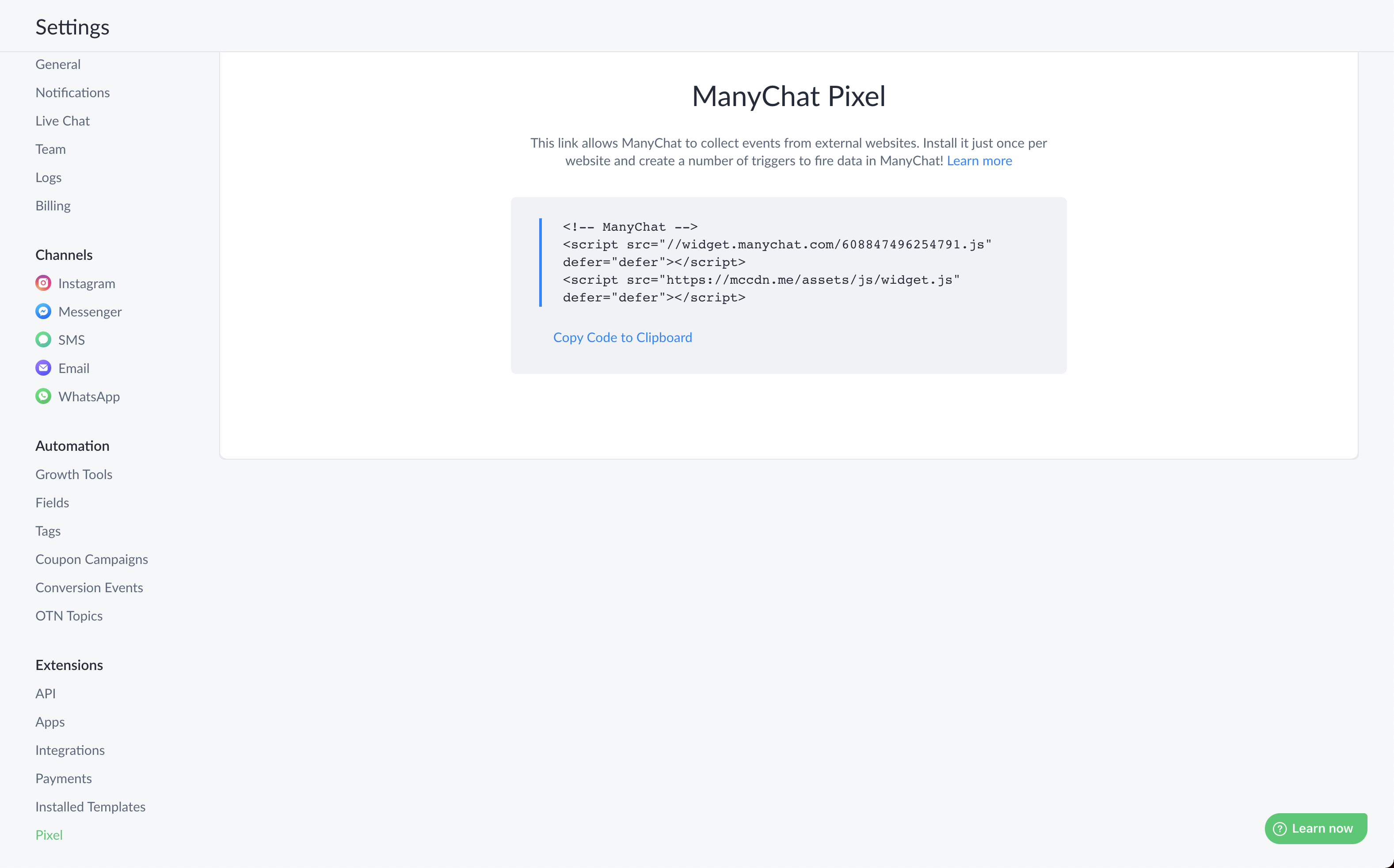
Go to Settings→ Pixel. You should see a block of code:

Step 2
Copy ManyChat Pixel code and add it to your website like this:
<head>
...
<!-- ManyChat -->
<script src="//widget.manychat.com/100949504624148.js" async="async"></script>
</head>
Important: this exact piece will not work - you should copy one from your ManyChat account.
Setting up events on your website
ManyChat Pixel supports 2 types of events: Conversion event and Money event. To "fire" an event you should use the correct built-in function and pass in its expected parameters.
-
window.MC_PIXEL.fireLogMoneyEvent()accepts 3 parameters: event name, event weight and currency (you can omit this parameter - then ManyChat will use'USD'as default). Ready to use function will look like this:window.MC_PIXEL.fireLogMoneyEvent('my_book_purchase', 10.7, 'EUR'). Thus you will tell ManyChat to log that your contact has just bought something for 10.7 euros. You can use an already existing Event name or type a new one - in that case, ManyChat will create a new one. -
window.MC_PIXEL.fireLogConversionEvent()accepts one and only parameter: event name. Ready to use function will look like this:window.MC_PIXEL.fireLogConversionEvent('buy_button_clicked'). Thus ManyChat will understand, that something had happened on your website - e.g. visitor clicked on some button or link. You can use an already existing Event name or type a new one - in that case, ManyChat will create a new one.
Examples
Add some events to log! There are 2 popular ways to log an event: when a visitor loads some page (e.g. "Successful payment page") or clicks some button/link (e.g. "Read more"or "Buy").
Logging event on page load complete
<!-- This syntax will fire event after page is loaded completely --> <body onload="window.MC_PIXEL.fireLogMoneyEvent('my_book_purchased', 10.7, 'EUR')"> ... </body>
Logging event, when a visitor clicks some button or link
<!-- This syntax will fire event after visitor clicks the button -->
<button onclick="window.MC_PIXEL.fireLogConversionEvent('buy_button_clicked')">
...
</button>
<!-- This syntax will fire event after visitor clicks the link -->
<a href="#" onclick="window.MC_PIXEL.fireLogConversionEvent('buy_button_clicked')">
...
</a>
Logging several events
<!-- Sometimes you may need to log several events, when something happens
(e.g. send events to several 3d party systems). Then you should create new function
to incapsulate several methods and use it -->
<body>
<!-- This script will create function "myLogger()"
which will make 3 things when called:
1. Fire event in ManyChat
2. Write word "test" in console (look in DevTools-Console)
3. Show a modal window with word "test"
Of course, you can alter this code to fire several events-->
<script>
function myLogger() {
window.MC_PIXEL.fireLogConversionEvent('buy_button_clicked');
console.log('test');
alert('test');
}
</script>
<!-- Here you declare calling "myLogger()" function when button is clicked -->
<button onclick="myLogger()">
...
</button>
</body>
Review
Brief instructions above - all you need for a quick start. Of course, there are a lot of ways to use our Pixel (or better call it SDK) - e.g. you can call this functions from your own functions to transform data before firing it in ManyChat. However, this story is for another topic.